في الحلقة السابقة تناولنا الحديث عن برنامج الفوتوشوب ومقدمة عن البرنامج، ولقد جائتنا تعليقات عن العلاقة بين مقدمة في الفوتوشوب وتصميم المواقع، ولقد سبق وأن قلنا في الدروس السابقة أن هناك فرق بين تصميم المواقع وتطوير المواقع، وتستطيعون العودة إلى هذه الدروس من الروابط التالية:
جولة في عالم تصميم المواقع 1
جولة في عالم تصميم المواقع 2
جولة في عالم تصميم المواقع 3
سبق وأن تحدثنا أن هناك مجموعة من الملاحظات يجب أن نراعيها في وضع أي تصميم عمومًا وخاصةً التصميمات المرتبطة بالموضوعات، فمن البديهي عند الحديث عن التنمية البشرية فسوف تأتي في تصميمك بما يدل على النماء، وفي تصميم المواقع الاقتصادية فطبيعي أن تأتي بما يدل على المال والتجارة والزراعة....

الألوان:
نبداء بالحديث عن الألوان ولابد من الانتباه إلى هذه النقاط الهامة فهي ما تميز المصمم المحترف من غير المحترف، هناك ما يعرف بعلم النفس اللوني، فكل لون يعطيك مدلولات وأفكار، فمثلاً اللون الفضي يدل على الوقار والهيبة، بينما الأبيض يدل على النقاء والصفاء، اللون الأسود يدل على الغياب والتعقيد، واللون الأحمر يدل على العاطفة.

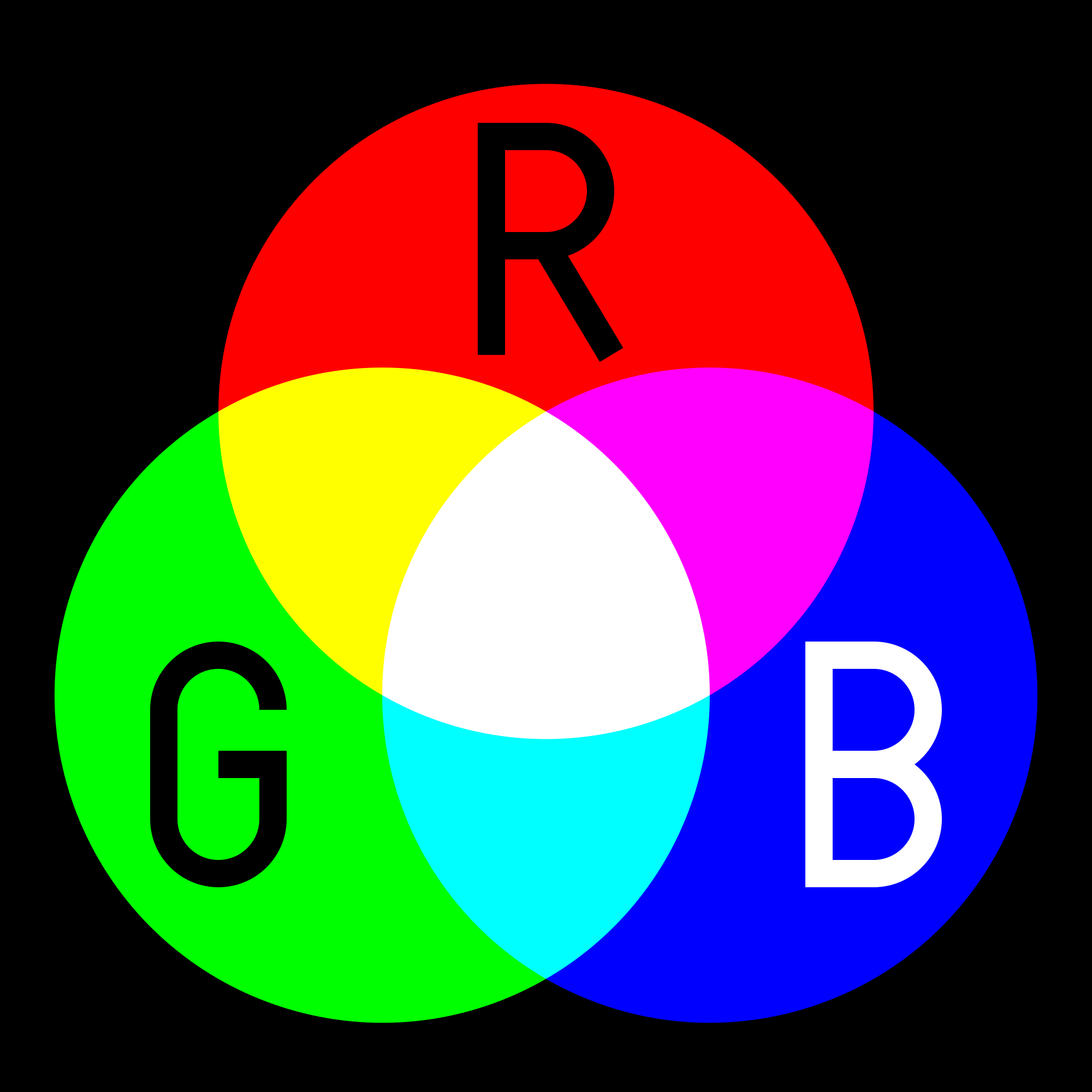
والألوان في الطبيعة تجدها عبارة عن خليط من لونين أو أكثر، ونستطيع أن نقول أن هناك نوعين من الألوان .. ألوان الطباعة - اللون السماوي، اللون الأحمر القرمزي، اللون الأصفر، اللون الأسود - (CMYK) وألوان الشاشة – الأحمر، الأخضر، الأزرق – (RGB) وفي هذه الحالة التي ندرسها نستخدم ألوان الشاشة.
وهناك طريقتين للتعامل مع الألوان أو يتم على أساسها اختيار الألوان الطريقة الأولى هي التي ذكرناها من تحديد اللون حسب الموضوع ولن أتحدث في هذا الأمر طويلاً بل سأحيلكم إلى مقال على موسوعة ويكبيديا يتحدث عن علم النفس اللوني وهو مقال مفيد ورائع من هنا.أما طريقة الثانية فهي طريقة التقنية، حيث تقوم بخلط الألوان بعضها ببعض وبقيم محددة حتى تستطيع الوصول إلى قيمة اللون الذي تريده، هذا التدريج يكون بين الرقمين 0 و 255، فمثلاً اللون الأحمر يكون نتاج خلط الألوان الثلاثة معًا حسب القيم التالية:الأحمر: من1 إلى 255 حسب الدرجة المطلوبة، الأخضر 0 ، الأزرق 0.

وهكذا تستطيع الحصول على كل لون منفرد، فالأخضر يكون تدريجه من 1 إلى 255 بينما الأحمر والأزرق قيمتهما 0 والأزرق يكون تدريجه من 1 إلى 255 بينما الأحمر والأخضر قيمتهما 0.الألون الأسود يكون لون غير مشبع تمامًا حيث تكون كل قيم الألوان الثلاثة 0، أما الأبيض فهو لون مشبع تمامًا فكل قيم الألوان فيه 255، أما اللون ارمادي فهو لون إشباعه غير مكتمل حيث جميع الألوان الثلاثة تكون قيمتها 136.في تصميم المواقع وخاصة عن استخدام الألوان في الخلفيات ومكونات الموقع يكون من المهم على المصمم أن يراعي هذه القيم وأن يكون معه قائمة بهذه التدريجات والتي سوف نعطيها لكم من موقع (w3 Schools) المتخصص في تطوير المواقع.الملحوظة التي يجب أن نختم بها في هذا السياق أنه كما ذكرنا أن لكل لون قيم مكونة له، كذلك له مرادف رمزي يرمز إلى هذا اللون هذا الرمز أو الكود مهم جدًا وللغاية في تصميم المواقع فأنت لا تقول للغة البرمجة أنا أريد اللون الأحمر الفاتح أو الأخضر الغامق بل تعطيها كود هذا اللون...
من هنا تسطيع التعرف على القيم المكون للألوان.
ومن هنا تستطيع التعرف على أكواد الألوان.
ومن هنا تستطيع التعرف على تدريجات كل لون.
شعار الموقع:
من المهم جدًا أن نراعي شكل الشعار هلى هو شعار شركة أم شعار موقع قائم بذاته، في كل الحالات من المهم أن نراعي في تصميم الشعار وفي وضعه داخل الموقع أن يكون ظاهرًا بشكل ملائم وبشكل لا يكون فج أو متعب للعين... ويجب أن نراعي أن تكون ألوانه متناسقة مع ألوان الخلفيات.. وأن يكون الشعار نفسه بسيط ومعبر.

تقسيم الموقع:
كلما كان الموقع مختصرًا وبسيط كلما كان أفضل، وكلما كانت قوائم الموقع قليلة وواضحة كان أفضل، مقارنة في هذا الأمر بين موقعي جوجل وياهو ... كلا الموقعين يؤدي خدمات واحدة تقريبًا، إلا أن جوجل أبسط وأسهل وأيسر من ياهو، هذه البساطة واليسر تجعل الموقع سريع وخفيف.





ليست هناك تعليقات:
إرسال تعليق